이번 포스팅에서는 STS 나 egovframework 를 사용하지 않고
이클립스에서 Dynamic Web Project 를 이용하여
Spring Maven 기반의 웹 프로젝트를 만들어 보도록 하겠습니다.
이 포스팅의 목적은 가장 기본적인 설정을 직접 셋팅해봄으로써
각 설정의 의미들을 파악하고 익숙해지는데에 있습니다.
그럼 바로 시작해보겠습니다.
우선 이클립스에서 DynamiDynamic Web Project 를 하나 생성해 줍니다.
생성 방법은 상단 메뉴의 File > New > Dynamic Web Project
를 선택해주거나

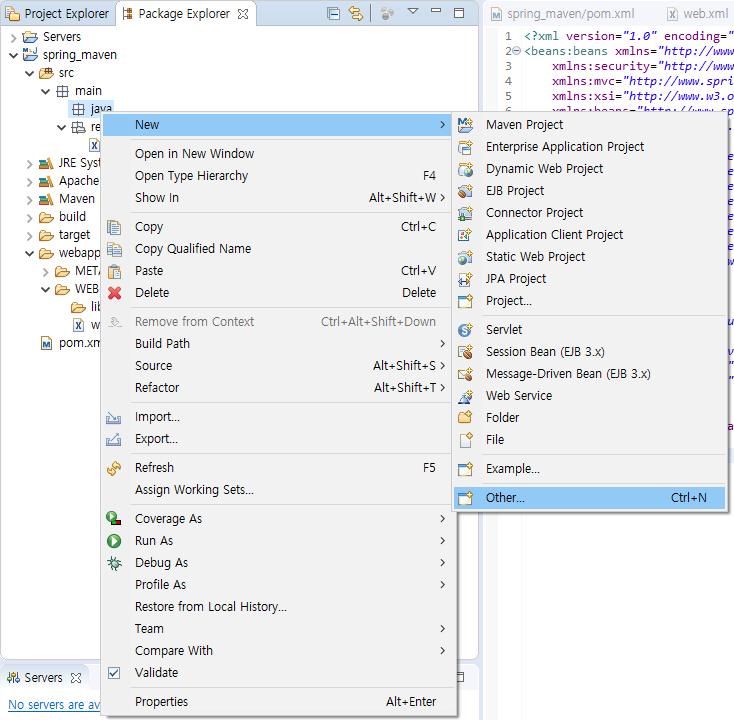
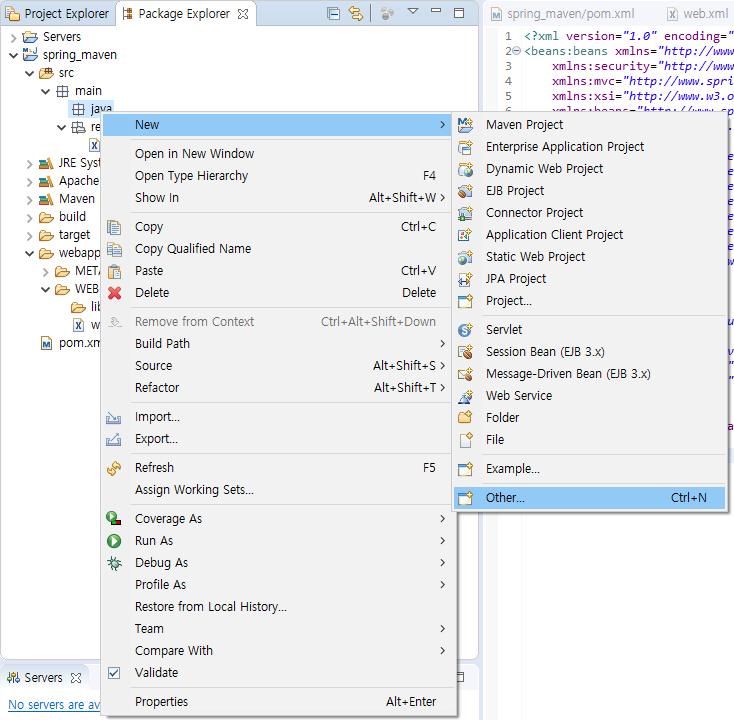
혹은 Package Explorer 혹은 Project Explorer 에서
빈 공간에 마우스 우클릭을 한 후
New > Dynamic Web Project
를 선택해주는 방법입니다.
가급적 Project Explorer 보다는 Package Explorer 를 사용하시는 걸 추천드립니다.
왜냐하면 물리적 구조가 아닌 논리적 구조로 표시해줌으로써
더 직관적으로 파일 구조를 볼 수 있기 때문입니다.

혹시 Package Explorer 이 없으신 분들은

상단 메뉴의 Window 에서 Show View > Other 를 선택하신 후

Package Explorer 를 선택하고 Open 을 눌러주시면 보이실 겁니다.
다시 본론으로 돌아와서

Project name 은 Spring_maven 으로 하고 (다른 이름을 사용하셔도 괜찮습니다.)
Target runtime 을 Apache Tomcat v8.5 를 선택해줍니다.
그리고 Next > 버튼을 눌러줍니다.
혹시 Tomcat 이 설치가 안된분들은
제 블로그의 톰캣 설치 방법 포스팅을 확인해주시면 됩니다.
https://dzzienki.tistory.com/5?category=1031882
1. 개발환경 세팅(3) 아파치 톰캣 apache tomcat 설치 및 환경변수 설정
1. http://tomcat.apache.org/ 에 접속합니다. 2. 왼쪽의 Download 의 Tomcat 8 부분을 클릭합니다. 3. Core 의 64-bit windows.zip 을 클릭하여 파일을 다운받아 줍니다. (자신의 버전에 맞게!) 다운받은 파일..
dzzienki.tistory.com

Next > 를 눌러주시구요

Context directory 이름이 WebContent 로 되어있을 수 있는데
위의 사진처럼 webapp 으로 수정해주신 후
(안하셔도 상관 없습니다. 제가 익숙한 파일명이라 바꿔주는 것이니
혹시 그대로 놔두실 분들은 앞으로 있을 설정에서 wepapp 이 나오는 부분에
설정하신 폴더 명을 사용하시면 됩니다.)
Generate web.xml deployment descriptor 에 체크를 해주시고
Finish 를 눌러 줍니다.

그러면 이렇게 다이나믹 웹 프로젝트가 생성이 됩니다.

생성 된 프로젝트를 마우스로 우클릭 한 후
Configure > Convert to Maven Project 를 선택해줍니다.
이것은 일반 프로젝트를 메이븐 프로젝트로 바꿔주겠다는 뜻입니다.

위와 같은 화면이 뜨시면
Finish 를 클릭해줍니다.
그러면 아래 사진처럼

프로젝트의 최상위 경로에 pom.xml 이 추가된 것을 보실 수 있습니다.
pom.xml 을 더블클릭하여 열면
아래 사진처럼 처음 내용이 입력되 있을텐데요

아래 사진과 같이 수정해 줍니다.


소스코드는 아래에서 복사 하시면 됩니다.
(위의 사진에는 없지만 아래 코드에 보시면
javax.annotation
디펜던시가 추가되었습니다. 해당 라이브러리도 필요한 것이니 꼭 추가해주세요!)
<project xmlns="http://maven.apache.org/POM/4.0.0"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<groupId>com</groupId>
<artifactId>spring_maven</artifactId>
<version>0.0.1-SNAPSHOT</version>
<packaging>war</packaging>
<url>http://maven.apache.org</url>
<dependencies>
<!-- https://mvnrepository.com/artifact/javax.servlet/javax.servlet-api -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>jsp-api</artifactId>
<version>2.0</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-beans</artifactId>
<version>5.2.3.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-context</artifactId>
<version>5.2.3.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-core</artifactId>
<version>5.2.3.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-web</artifactId>
<version>5.2.3.RELEASE</version>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.2.3.RELEASE</version>
</dependency>
</dependencies>
<!-- https://mvnrepository.com/artifact/javax.annotation/javax.annotation-api -->
<dependency>
<groupId>javax.annotation</groupId>
<artifactId>javax.annotation-api</artifactId>
<version>1.3.2</version>
</dependency>
<build>
<sourceDirectory>src</sourceDirectory>
<plugins>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-compiler-plugin</artifactId>
<version>3.8.0</version>
<configuration>
<source>1.8</source>
<target>1.8</target>
</configuration>
</plugin>
<plugin>
<groupId>org.apache.maven.plugins</groupId>
<artifactId>maven-war-plugin</artifactId>
<version>3.2.1</version>
<configuration>
<warSourceDirectory>webapp</warSourceDirectory>
</configuration>
</plugin>
</plugins>
</build>
</project>
그리고 저장해 주신 후
이번에는 webapp 폴더 아래의 WEB-INF 폴더 아래의
web.xml 파일을 더블클릭하여 열어줍니다.

그리고 내용을 아래와 같이 바꿔줍니다.

소스코드는 아래에
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<display-name>spring_maven</display-name>
<welcome-file-list>
<welcome-file>index.html</welcome-file>
<welcome-file>index.htm</welcome-file>
<welcome-file>index.jsp</welcome-file>
<welcome-file>default.html</welcome-file>
<welcome-file>default.htm</welcome-file>
<welcome-file>default.jsp</welcome-file>
</welcome-file-list>
<context-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath*:spring/context-*.xml</param-value>
</context-param>
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath*:spring/servlet-context.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
</web-app>
그리고 저장해 줍니다.
그리고 나서
src 폴더를 우클릭 하여
New > Folder 를 선택하여
새로운 폴더를 하나 생성해 줍니다.

폴더 이름은 아래와 같이 main 으로 해주신 후

생성된 main 이라는 폴더 아래에
java 와 resources 라는 폴더 두개를 더 생성해 줍니다.

생성을 해 주셨으면 아래와 같이 src 아래에 main 아래에
java 와 resources 라는 두 폴더가 생성되셨을 텐데요
이번에는 resources 폴더 아래에 spring 이라는 폴더 하나를 더 생성해 줍니다.

그리고 위의 사진과 같이
resources.spring 처럼 생성되셨을 수도 있고
resources 폴더 아래에 spring 이라는 폴더가 생성되셨을 수도 있는데 상관없습니다.
spring 폴더를 우클릭 한 후
New > Other... 를 선택하고

xml 이라고 검색하면 나오는
XML File 을 선택하고 Next > 버튼 눌러줍니다.

그리고 servlet-context.xml 라는 이름의 파일을 만들어줍니다.

그리고 servlet-context.xml 의 내용을 위와 같이 수정해 줍니다.
소스코드는 아래에 있습니다.
<?xml version="1.0" encoding="UTF-8"?>
<beans:beans xmlns="http://www.springframework.org/schema/mvc"
xmlns:security="http://www.springframework.org/schema/security"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:beans="http://www.springframework.org/schema/beans"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="
http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc.xsd
http://www.springframework.org/schema/security
http://www.springframework.org/schema/security/spring-security.xsd
">
<annotation-driven />
<resources mapping="/resources/**" location="/resources/" />
<beans:bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<beans:property name="prefix" value="/WEB-INF/jsp/"/>
<beans:property name="suffix" value=".jsp"/>
</beans:bean>
<context:component-scan base-package="main"/>
</beans:beans>
그리고 이번에는 src 폴더 아래의 main 폴더 아래의 java 라는 폴더를
마우스 우클릭 한 후
New > Other... 를 선택하셔서

Package 라는 항목을 검색하셔서 선택하신 후

Name 부분을 아래와 같이
main.java.com
으로 입력해 주신 후
Finish 를 눌러 생성해 줍니다.

그리고 동일한 방법으로
com 이라는 package 아래에
web 이라는 패키지를 만들어줍니다.
그리고 web 이라는 package 아래에
MainController 라는 class 를 만들어 줍니다.
web package 를 우클릭 한 후 New > Other... 에서
class 를 선택하신 후

위와같이 생성해주시면 됩니다.

그리고 MainController 의 내용을 위와같이 입력해 줍니다.
코드는 아래에
package main.java.com.web;
import javax.annotation.Resource;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
import main.java.com.service.MainService;
@Controller
public class MainController {
@Resource(name="mainService")
private MainService mainService;
@RequestMapping(value="/")
public String test(Model model) throws Exception {
System.out.println("controller");
String test=mainService.selectTest();
System.out.println(test);
model.addAttribute("selectTableList", test);
return "main/Main";
}
}

그리고 이번에는 com package 아래에 service 라는 package 를 만들어 줍니다.
생성 방법은
com package 를 우클릭 하신 후
New > Other.. 에서 Package 를 선택하신 후

Name 을 위와 같이
main.java.com.service 로 입력해 주신 후
Finish 를 눌러줍니다.
그러면 생성되는 service package 에서

동일한 방법으로 우클릭 New > Other.. 를 선택하여

이번에는 Interface 를 선택하고 Next > 를 눌러줍니다.

MainService 란 이름의 인터페이스를 생성해 줍니다.

코드는 간단합니다.
입력해주시고 저장해줍니다.
package main.java.com.service;
public interface MainService {
String selectTest() throws Exception;
}
그리고 service package 아래에 impl 이라는 package 를 만들어 줍니다.


그리고 동일한 방식으로 impl 아래에
MainServiceImpl.java 라는 class 파일과
MainDAO.java 라는 class 파일을 만들어 줍니다.



그리고 MainServiceImpl.java 파일의 내용은 아래처럼

소스코드는 아래에
package main.java.com.service.impl;
import javax.annotation.Resource;
import org.springframework.stereotype.Service;
import main.java.com.service.MainService;
@Service("mainService")
public class MainServiceImpl implements MainService{
@Resource(name="mainDao")
private MainDAO mainDao;
@Override
public String selectTest() throws Exception {
System.out.println("serviceImpl");
return mainDao.selectTest();
}
}
사진과 소스코드의 내용이 좀 다를 수 있는데
import 부분이 굳이 표시하지 않아도 되는 부분은 축소되어서 그런것이니
소스코드의 내용 그대로 입력해 주시면 됩니다.
그리고 MainDAO.java 파일의 내용은



아래처럼

package main.java.com.service.impl;
import org.springframework.stereotype.Repository;
@Repository("mainDao")
public class MainDAO {
public String selectTest() throws Exception {
String test = "Hello World!";
return test;
}
}
이렇게 작성해주시고 저장해줍니다.
그 다음은 webapp 폴더 아래의 WEB-INF 폴더 아래에
jsp 라는 새로운 폴더 하나를 만들어 주고


jsp 폴더 아래에 main 이라는 폴더 하나를 더 만들어 줍니다.

그리고 그 main 이라는 폴더 아래에 Main.jsp 라는 파일을 생성해 줍니다.
생성방법은 이제 굳이 설명하지 않아도 되겠죠?


jsp 파일입니다.

파일 이름을 Main.jsp 로 해줍니다.
그리고 내용은

이렇게 소스코드는
<%@ page language="java" contentType="text/html; charset=EUC-KR"
pageEncoding="EUC-KR"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="EUC-KR">
<title>Insert title here</title>
</head>
<body>
Hellow world!
</body>
</html>
이렇게 해주시면 됩니다.
그럼 이제 만들어놓은 프로젝트를 실행시켜 봐야겟죠?
서버 탭에서 새로운 서버를 하나 생성해 줍니다.
생성방법은 아래처럼 파란 글씨를 누르시거나

혹시 서버 탭이 안보이신다면
Package Explorer 탭을 열때와 동일하게
Window > Show View > Servers
이렇게 해주시면 됩니다.

새로운 서버를 생성하는 창이 열리면

Tomcat v8.5 Server 를 선택해 주시고
Server's host name 은 그대로 두시고
Server name 을 spring_maven 으로 입력해주시고
Finish 를 눌러줍니다.
그러면 아래처럼

spring_maven 이라는 이름의 서버가 생성이 된겁니다.
이제 마지막으로 프로젝트를 마우스 오른쪽 클릭 하신 후

Run As > Run on Server 를 선택해줍니다.

그리고 방금 전 생성한 spring_maven 서버를 선택해 주시고 Next >

위의 그림처럼 spring_maven 프로젝트가 Configured 쪽에 오게 해주신 후
Finish 를 눌러주면

위의 그림처럼 콘솔창에는 MainController와 MainServiceImpl 그리고 MainDAO 에 입력했던
System.out.println 에 입력한 문구들이 나오고
위의 브라우저에는 jsp 파일에 입력한 Hellow World! 라는 문구가 보이는 걸 확인하실 수 있으실 겁니다.
아 그리고 마지막으로 작업해주실 게 한가지 남았는데
생성된 spring_maven 서버를 더블클릭해서 여시면
아래처럼 창이 열릴 텐데

왼쪽 아래의 Modules 탭을 선택해 주신 후

/spring_maven 을 선택해 주신 후
오른쪽의 Edit.. 버튼을 눌러줍니다.

그리고 Path 부분을 위처럼
/
하나만 남기고 지워주신 후 OK 를 눌러줍니다.

그리고 서버를 재실행 시켜 주신 후

익스플로러나 크롬같은 인터넷 브라우저 창을 여시고
주소창에
https://localhost:8080/
를 입력해보시면
위의 사진처럼
여러분이 생성한 웹 프로젝트가
인터넷 브라우저에서 열리는 걸 확인하실 수 있으실 겁니다.
여기까지 여러분은 mvc 패턴으로 된
spring_maven 프로젝트를 직접 생성하고 만들어보셨습니다.
조금 과장해서 홈페이지 하나를 만든것과 다름없는 일입니다.
앞으로 이 홈페이지를 어떻게 꾸며나갈지
잘 준비해서 다시 포스팅 할 수 있도록 해보겠습니다.
그럼 지금까지 긴 글 읽어주셔서 감사합니다.